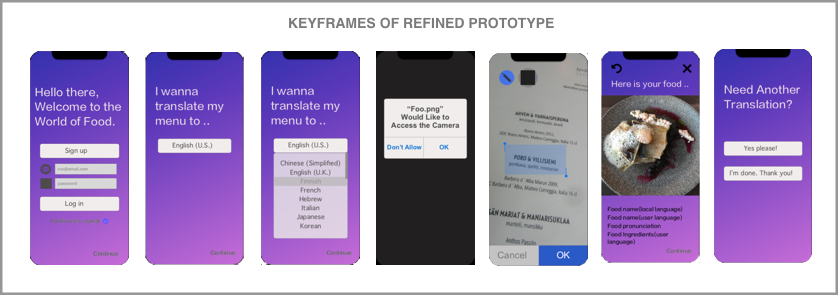
Ideation & Iteration
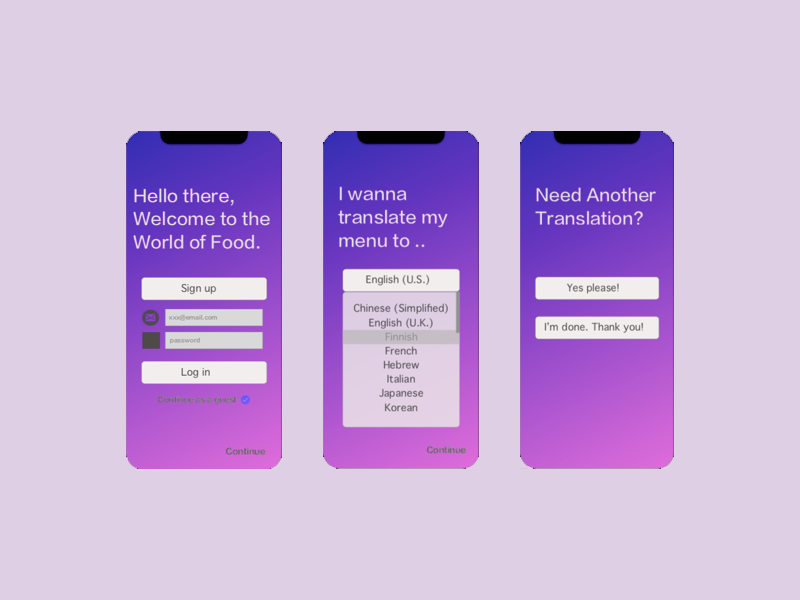
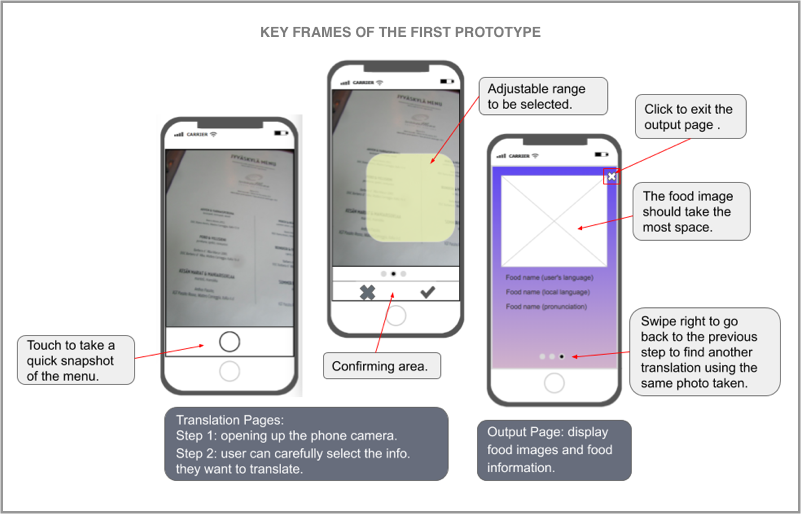
Goal: To test out if the interface of the first design solution was clear to use by asking user to translate the menu,
and observing the (in)consistency between their manipulation and designed user flow of the prototype.
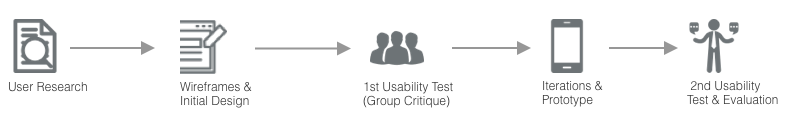
Process: A group critique was conducted in which 6 users were alternated to test and give immediate feedback during and after the testing.

Findings
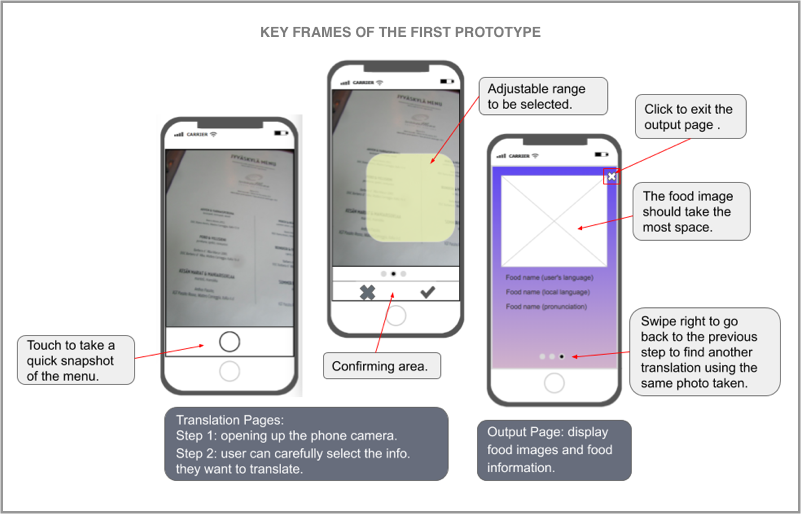
Scroll-bar made the steps seem skippable
Different modes of highlighting was not clear
Users should be asked to allow access to camera
Real-time graphics and immediate feedback: helpful for learning
Wordings should be more user-friendly